Exploring the Power of WordPress Text Blocks – Part 2

WordPress Hartford CT Meetup
May 16, 2023
May 16, 2023
[ Make Current ]
Agenda

- Speaker Introductions
- Background Behind Block Deep-Dive Series
- Quote Blocks – Quote, Pullquote, Verse (Peter)
- Code Block & Preformatted Block (Ray)
- Table Block (Peter)
- Classic Block (Ray)
- Wrap-Up
[ Make Current ]
Ray Michno

- Hartford WordPress Co-Organizer
- 25+ years in IT
- Developer/Software Architect
- Pratt & Whitney, Aetna, UnitedHealthGroup
- 7+ years using WordPress
- Self-employed – CTWebGeek
- Married, No Kids, Lives in Newington, CT
- Geek
[ Make Current ]
Peter Ingersoll

- Hartford WordPress Co-Organizer
- 25+ working on the Web
- Marketing, communications, design, tech guy
- Hartford Courant, logistics, agency
- 10 years using WordPress
- Self-employed – Ingersoll Interactive
- Married, two adult kids, lives in South Windsor, CT
- WordPress Admin & DIY Advocate – IngersollWP.com
[ Make Current ]
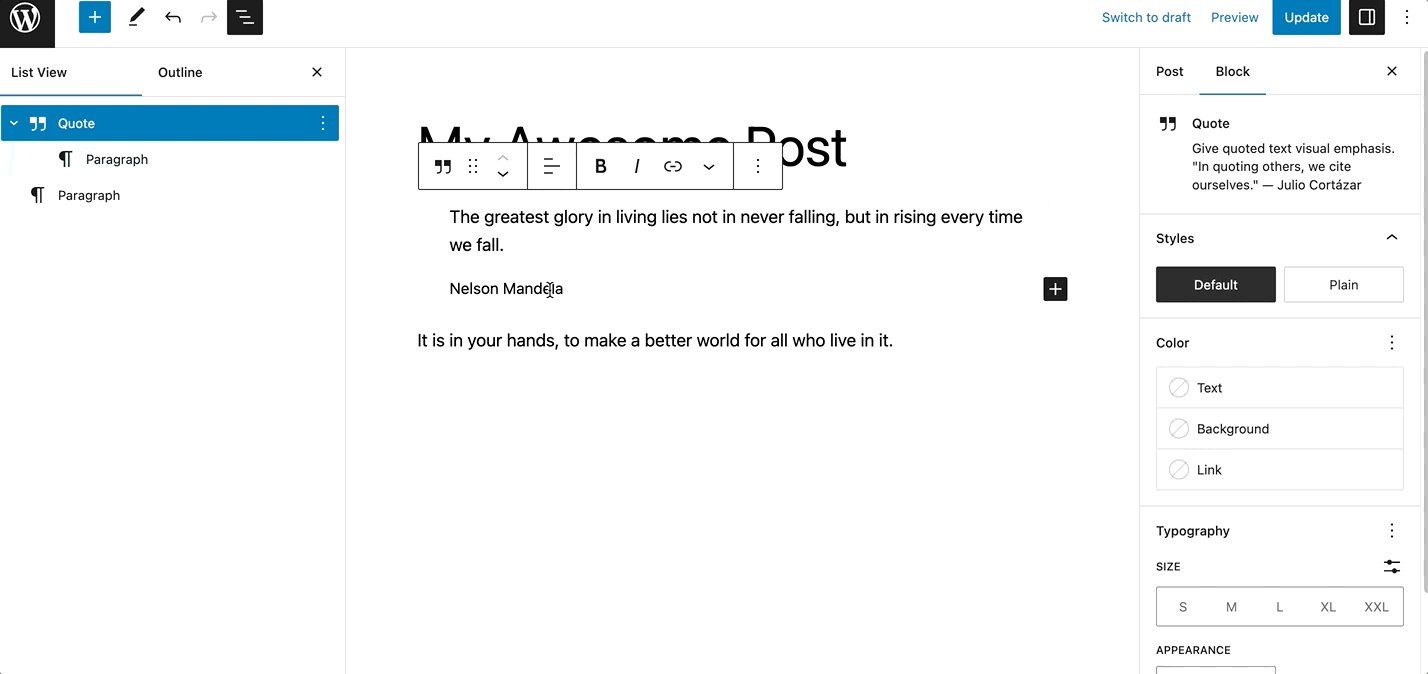
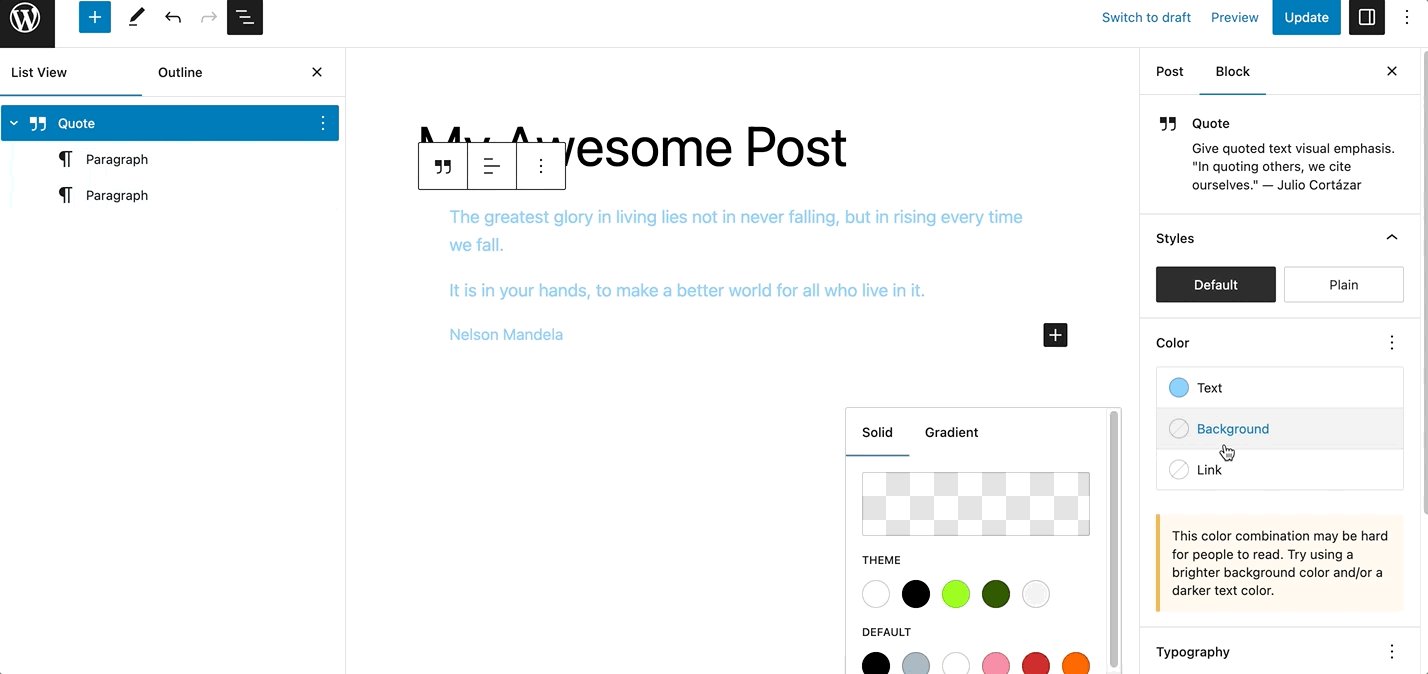
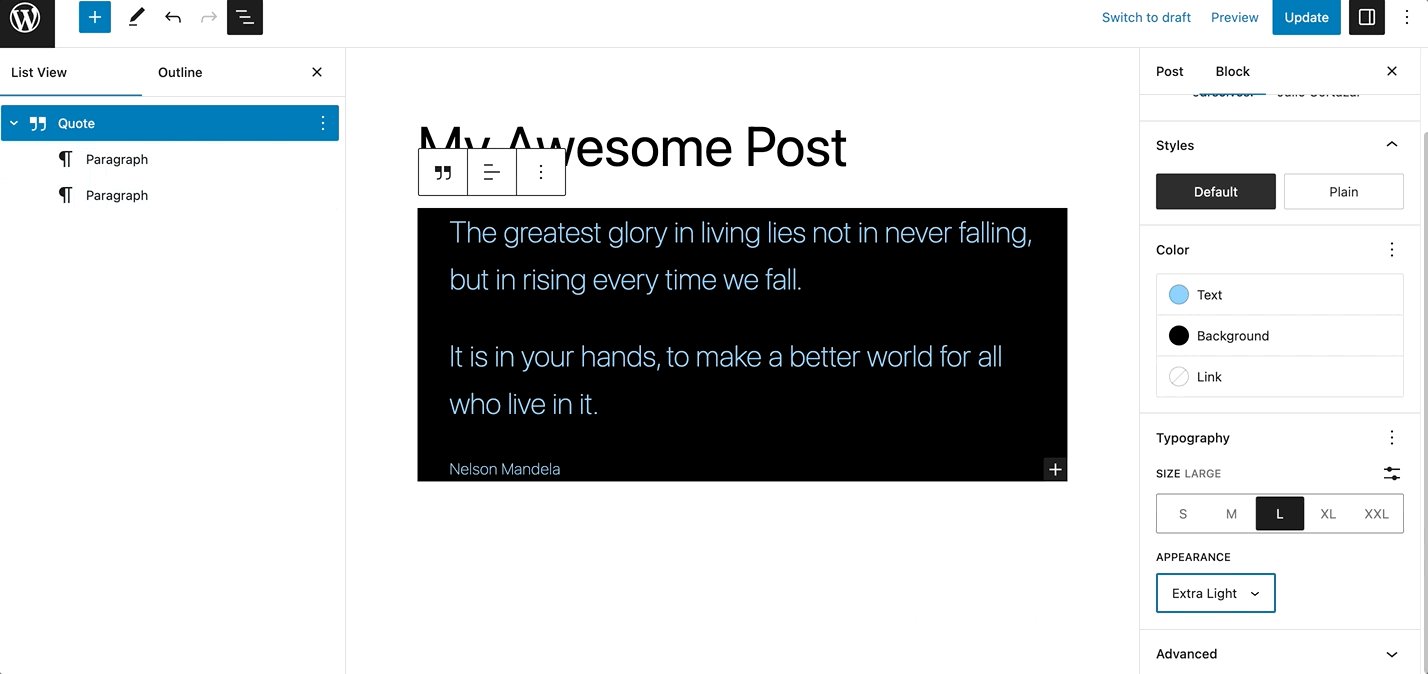
Quote, Pull Quote, and Verse Blocks

- Quote blocks contain other blocks, with optional built in citation
- Pull quotes are only a paragraph with formatting closer to images (e.g. borders, alignment)
- Verse blocks are for poetry and lyrics, single text block, enter key starts a new line (i.e. /br).
- Default design defined by theme, but typography and colors can be selected – and custom CSS cab be applied
[ Make Current ]
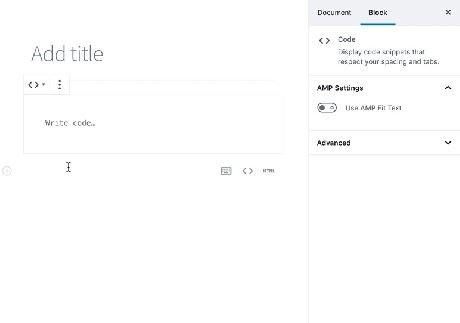
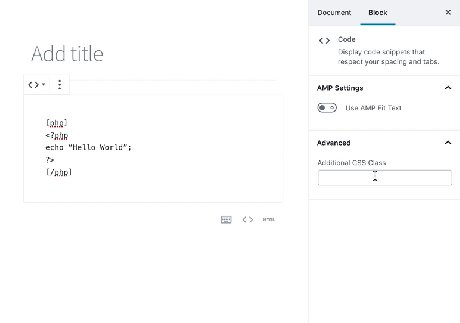
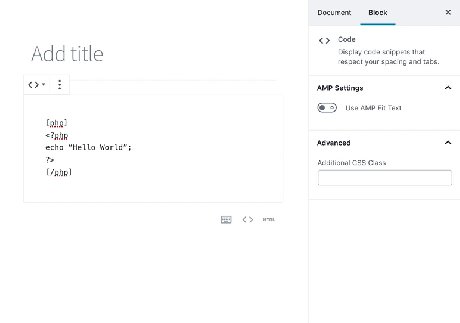
Code Blocks

- Add formatted code for others to view
- Displays code without executing it
- NOT for adding shortcodes
- Preserves spacing and tabs
- Code is wrapped in HTML “<code>” element
- By default, the content inside is displayed in the browser’s default monospace font
- By default, a border (1px) is displayed around the content
- Minimal styling available in block editor (depending on your theme) – but can also have CSS applied
[ Make Current ]
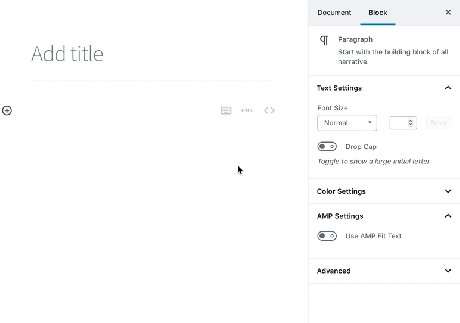
Preformatted Blocks

- Shares a lot of similarities with the Paragraph Block and the Code Block – consider it a hybrid of the two
- Preserves spacing and tabs
- Content is wrapped in HTML “<pre>” element
- By default, the content inside is displayed in the browser’s default monospace font
- Unlike Code Block, no border is displayed around the content by default
- Additional styling available in block editor (depending on your theme) – but can also have CSS applied
[ Make Current ]
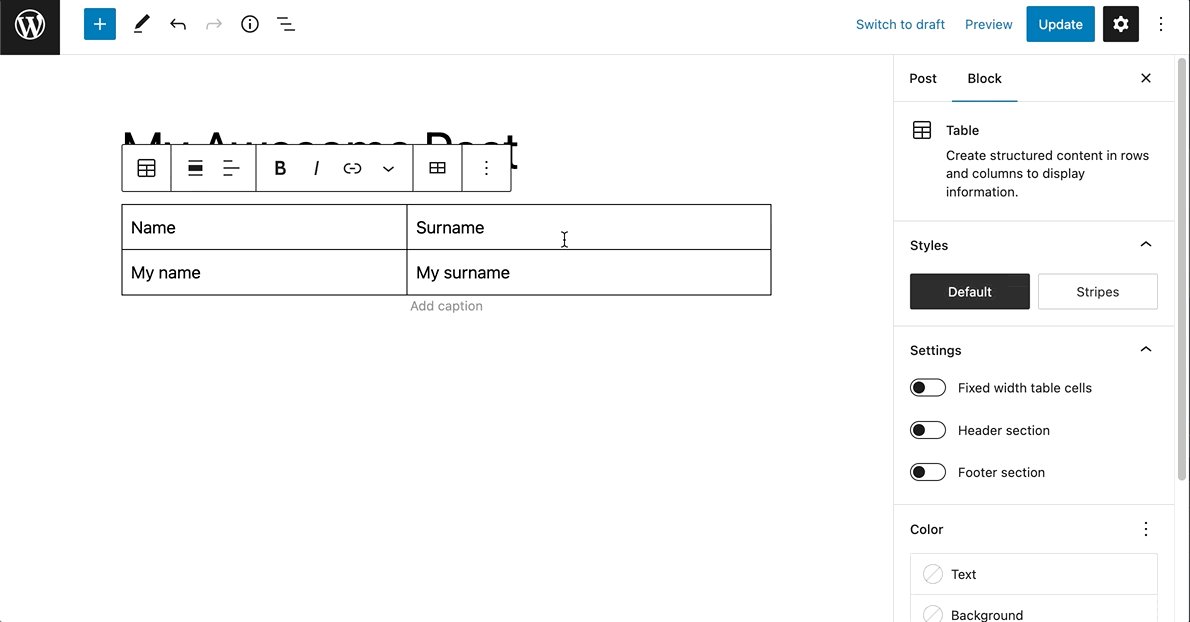
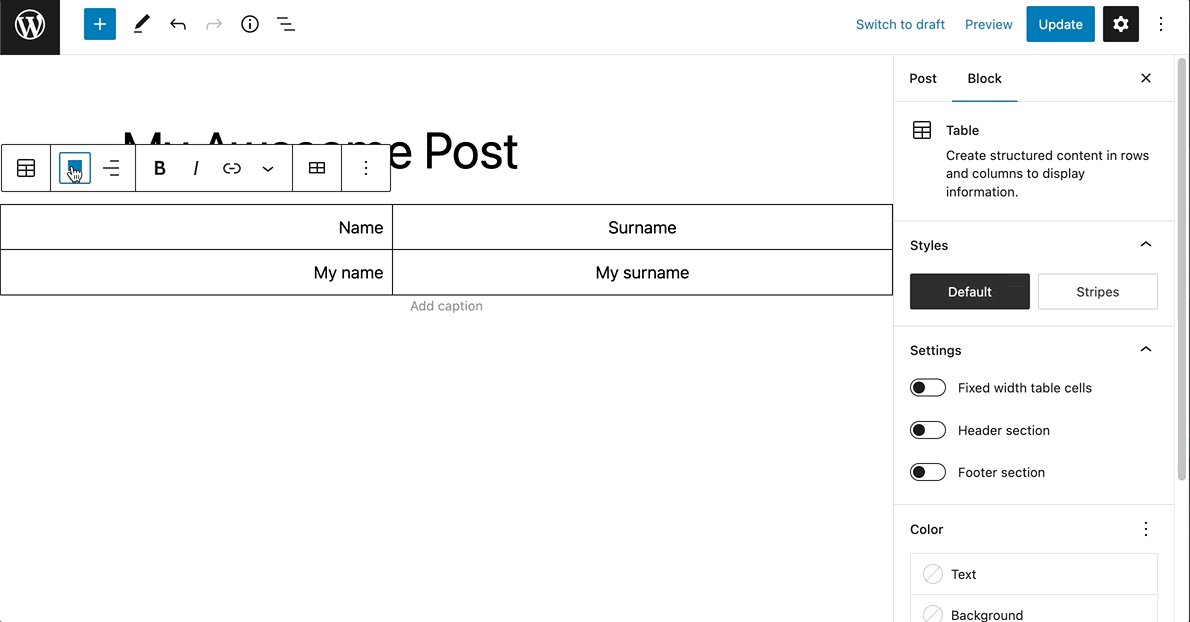
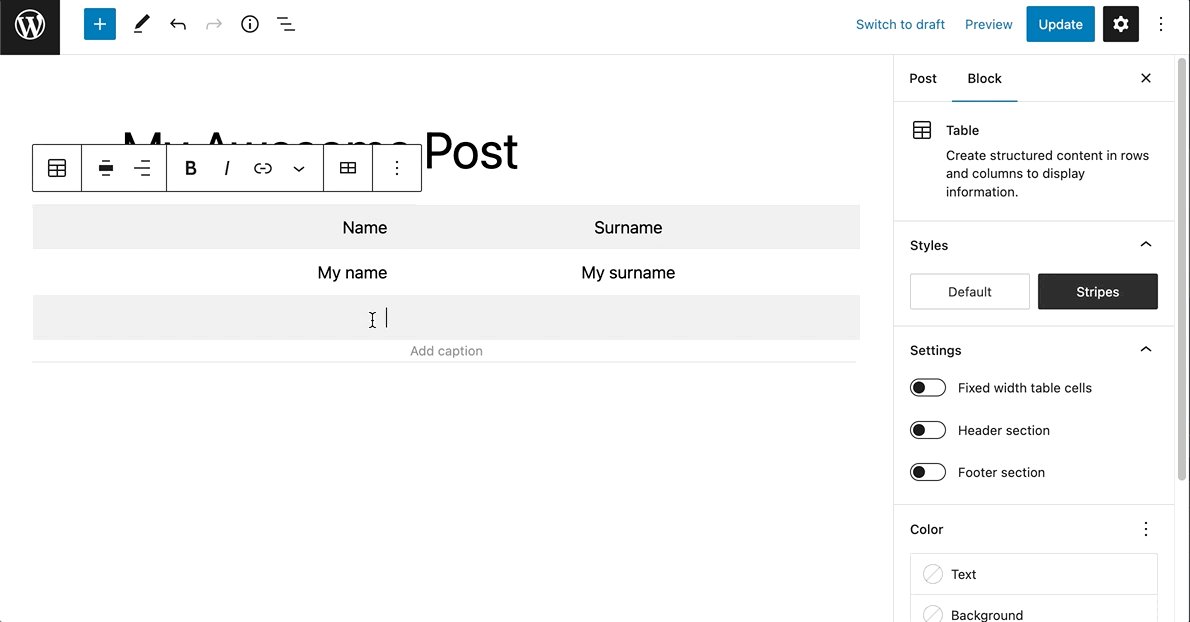
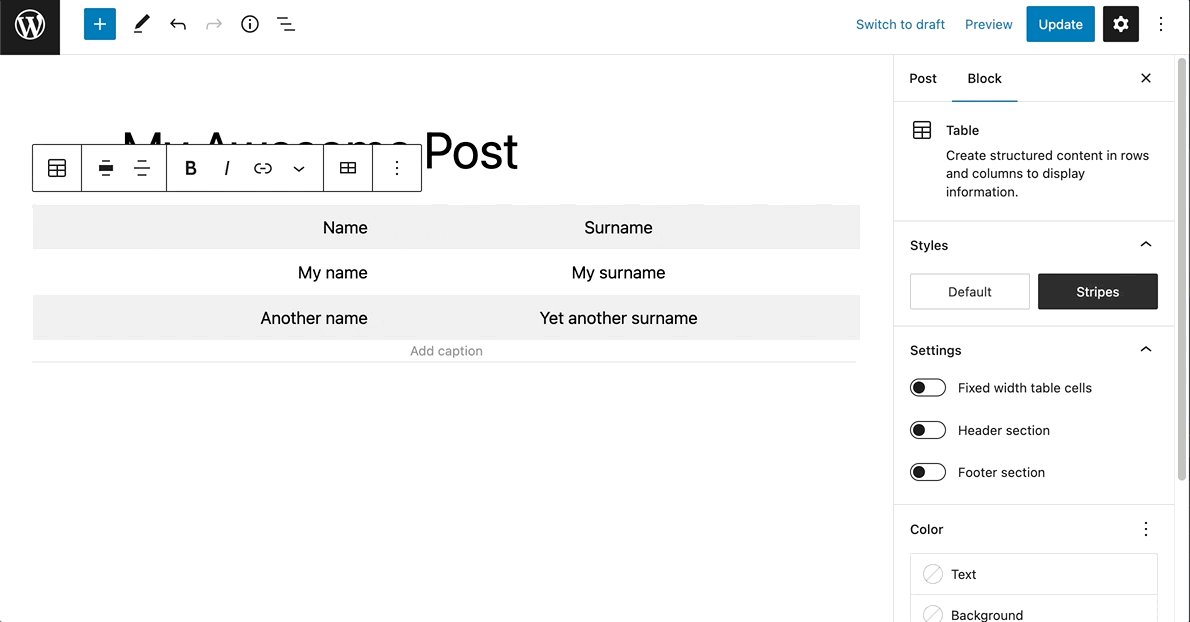
Table Block

- The core Table Block is an easy way to insert simple tables into a post
- Set number of rows and columns, header row, footer row (no spans)
- Rows and columns can easily be added or removed
- Only paragraph-type content within a cell
- Relatively basic design options
[ Make Current ]
Classic Blocks
- Replicates the old “Classic Editor” (pre-Gutenberg) experience inside the Block Editor
- NOT the same as the Classic Editor plugin
- Content converted in a post or page from the Classic Editor will appear in a Classic block by default
- Why Use It?
- Intended to ease user transition from the old TINYMCE editor to Block Editor
- Keeps your content together as a single unit of content – instead of having to use and manage multiple blocks
- Some plugins may not support Blocks but have integration with old editor
- Does not include options in the Block Editor sidebar – all the options available are in the Classic Block toolbar itself
[ Make Current ]
Wrap Up & Q&A

[ Make Current ]